作品投稿サイト『 DROP FROG 』開発ストーリー
ポートフォリオ用作品投稿サイト『 DROP FROG 』というWEBサービスをフルスクラッチ開発した際の開発ストーリー。
WEBサービスを作ってみよう!と思った人の参考になればと思います。
『 DROP FROG 』は様々な駆け出しクリエイターが作品を展示し評価してもらえるコミュニティーサイトです
自身の作品を公開し、評価し合うことで新たな気づきを見つけたい
様々な分野の作品に触れてみたい
趣味で作ったはいいが、公開する所がない
そんな駆け出し達の憩いの場になればと思います
実際のサイトはこちら。
https://drop-frog.com/
開発前のWEBサービスとしてのビジネスモデル定義
今回は以下の2点について定義。
- 誰を対象とするのか
- 何で収益を収益を上げるのか
1. 誰を対象とするのか
異なる顧客間のビジネス関係や取引形態を定義。
取引形態の種類
- BtoB:Business to Businessの略。企業が企業に物やサービスを提供する企業間取引。
- BtoC:Business to Customerの略。企業が個人 (一般消費者) に物やサービスを提供する企業と消費者間取引。
- CtoC:Customer to Customerの略。個人が個人に物やサービスを提供する個人間取引。
今回は、個人が投稿し個人がコメント・評価するサイトなので、CtoCに該当。
2. 何で収益を上げるのか
収益を得る方法の種類
- 物販
- 電子商材
- 使用料・手数料・課金
- 広告
今回はポートフォリオ用のサイトのため、本義は登録してもらう事・多くの人に見てもらう事なので、収益は無し。余裕が出来たら広告収益に乗り出す。
WEBサービス実装までの流れ
- 機能の洗い出し(どんな機能が必要か)
- 画面設計(情報の入力・出力をどうするか)
- DB(データベース)テーブル設計
- クラス設計
- 実装
1. 機能の洗い出し
基本的なWEBサービスの機能
- ユーザー登録
- ログイン
- ログアウト
- 退会
- プロフィール登録
- プロフィール編集
- パスワード変更
- パスリマインダー
- 販売側ユーザー登録
- 決済
- コンテンツ登録
- コンテンツ編集
- コンテンツ削除
- コンテンツ一覧表示
- コンテンツ詳細表示
- コンテンツ検索
- お気に入り登録
基本的な機能に追加で以下の機能を構想
- コンテンツ下書き
- コンテンツコメント
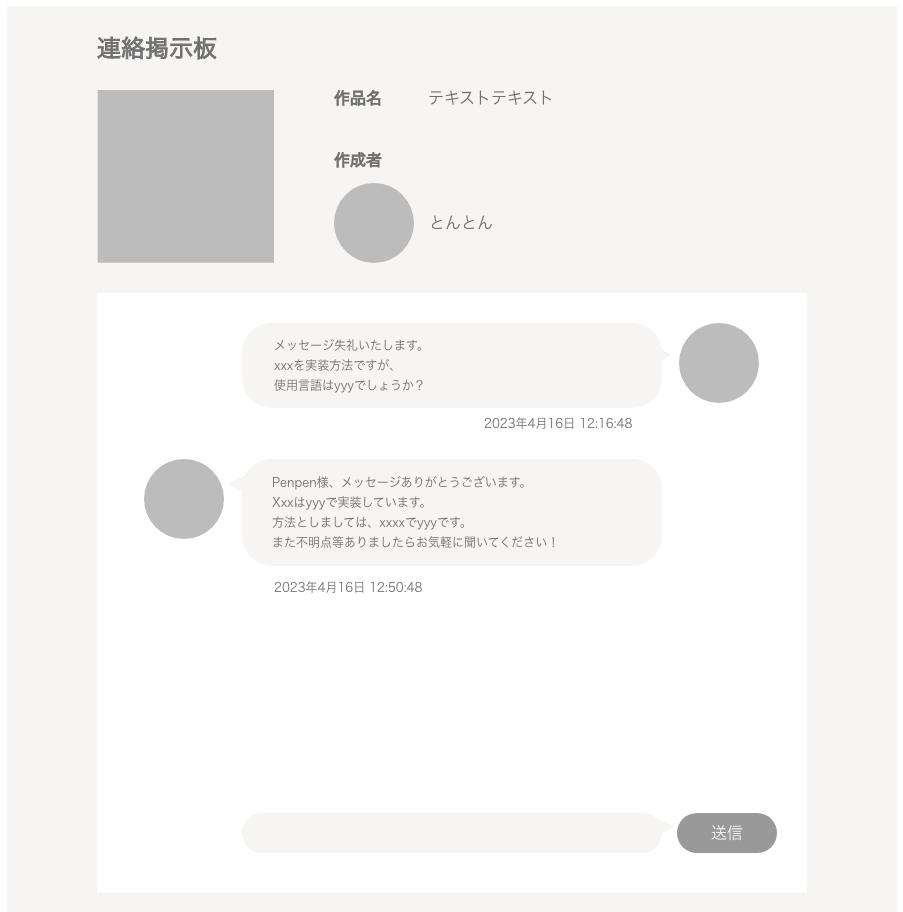
- コンテンツコメント掲示板一覧表示
- 閲覧履歴
- お気に入り・コメントのマイページでの通知
- お問い合わせ・ご意見箱
今回はコンテンツにコメントし、評価してもらえるサービスなので、コメント機能は必須。
自分が発言したコンテンツの掲示板を一覧で表示できるようにし、またいつでもコメントできるように構想。
マイページで自分のコンテンツにコメントがあれば通知される事により、いつでもやりとりが可能。
尚且つ、チャットのようなリアルタイムでの会話の実装を構想。

決済機能は無し。また、投稿側・コメント側共に同じ情報で投稿・コメントが可能なので販売側ユーザー登録機能も無し。
お問い合わせ・ご意見箱はサイト自体のシステムの向上のために、必要と判断。
なのでご意見お待ちしております。
何せ一人でやったので良し悪しが完全主観…
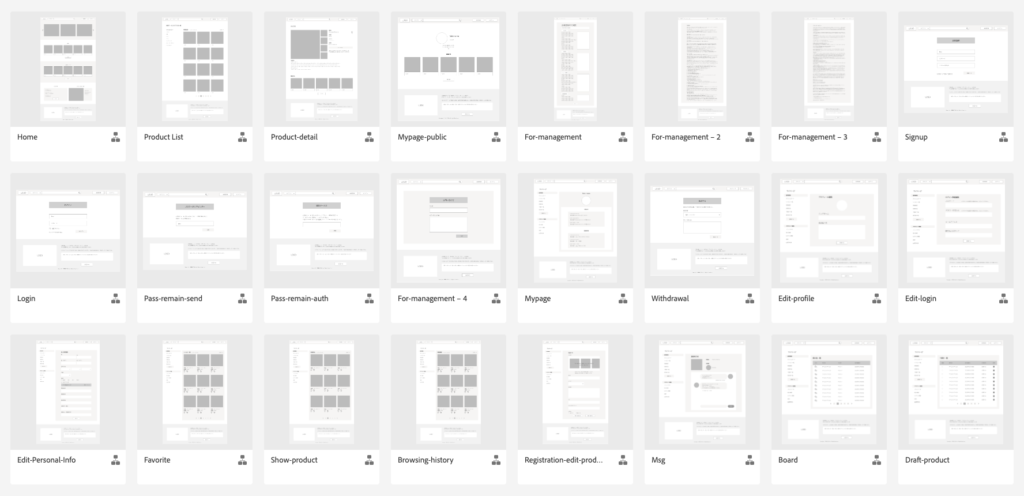
2. 画面設計
全36画面。見積り15時間。所要時間20時間。
今回はadobe XD を使用し、WF(ワイヤーフレーム)を作成。
どんな画面が必要か、どんな情報が必要か考えながらレイアウトする重要な作業。
これをえいや!と飛ばすと次のDBテーブル設計もまともに出来ず、実装時に画面もめちゃくちゃ、DBテーブルも継ぎ足したり、消したりでめちゃくちゃになる。実体験。
そしてデザインが圧倒的苦手なので苦戦。
場数が足りない自覚があるのでデザインも訓練。
また、WF構想時には管理者側画面で12画面を構想していたが、時間の関係で実装時に省略。
実装の計画の見積りが大幅に甘かったのが原因。これも訓練。
よって実際は24画面実装。今後余裕が出来たら実装する予定。

そして後に、SP(スマホ)用WFを作っていなかった事に後悔。SP用もしっかり作ることをおすすめします。当たり前…
3. DBテーブル設計
全21テーブル。見積り8時間。所要時間8時間。
テーブル設計の流れ
- DBへどの情報を保存するかを考える(情報の洗い出し)
- テーブルの組み替え(正規化)
- 型の指定(保存形式・NULLの許容・デフォルト値)
- ER図作成
1. DBへどの情報を保存するかを考える(情報の洗い出し)
WF・サービス内のオブジェクトを参考にどの情報を表示するのか、どんな情報を入力してもらうのかを考える。
1.登場するオブジェクト(物体)を考える
- ユーザー
- コンテンツ
- 掲示板
今回はこんなところ。これが通販サイトならば”店舗テーブル”も必要。
以下は『TOPページ』を例に情報の洗い出しの流れを解説。
2.WFを参考に表示される情報が毎回表示が変わるかを判断する
表示が変わらないもの(DBに情報を保存しないもの)
- ヘッダー部
- ファーストビューのイメージスライダーのスライドボタン
- 各セクションの『新着』等のサブタイトルと『MORE』ボタン
- 『FROG FREEとは』の画像と文字列
- フッター部の『会員登録について』等の文字
以上は毎回表示が変わらないため、DBに情報を保存する必要がないと判断できる。
※フッター部のご意見箱の内容は管理者画面側で表示する筈だったのでDBに保存する。
表示が変わるもの(DBに情報を保存するもの)
- コンテンツ(タイトル・画像)
- カテゴリ(タイトル・画像)
- お知らせ(投稿日・タイトル・カテゴリ)
以上は表示が毎回変わるため、DBに保存する必要があると判断できる。

3.情報をどう表示するのかを考える
- イメージスライダーはお気に入り数順なので(何故サブタイトルがない…)コンテンツに”お気に入り数”のカラムが必要(実際はお気に入りテーブルを作ったが、後の正規化で直す)
- 『新着』セクションで新着順に表示するには、下書きの機能があるのでコンテンツに”登録日時”ではなく、”公開日時”のカラムが必要。(登録日時・更新日時・削除フラグは基本全てのテーブルで保存)
- 人気カテゴリは検索数順で判断するつもりなので”検索数”のカラムが必要。(後の正規化で直す)
上記2.3を全ての画面で行い、必要なテーブル・カラムを洗い出す
2. テーブルの組み替え(正規化)
第三正規化まで行えば十分なようなので、第三正規化までを実行
- 第一正規化 繰り返しグループの整理
- 第二正規化 部分関数従属を排除
- 第三正規化 推移的関数従属を排除
第一正規化 繰り返しグループの整理
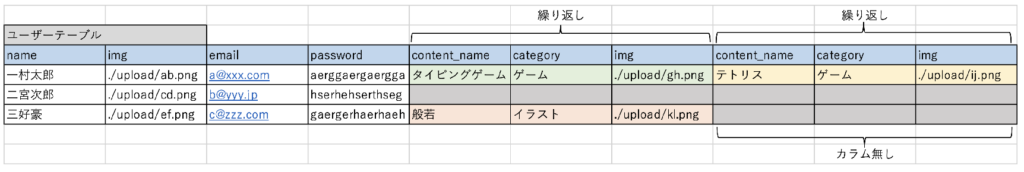
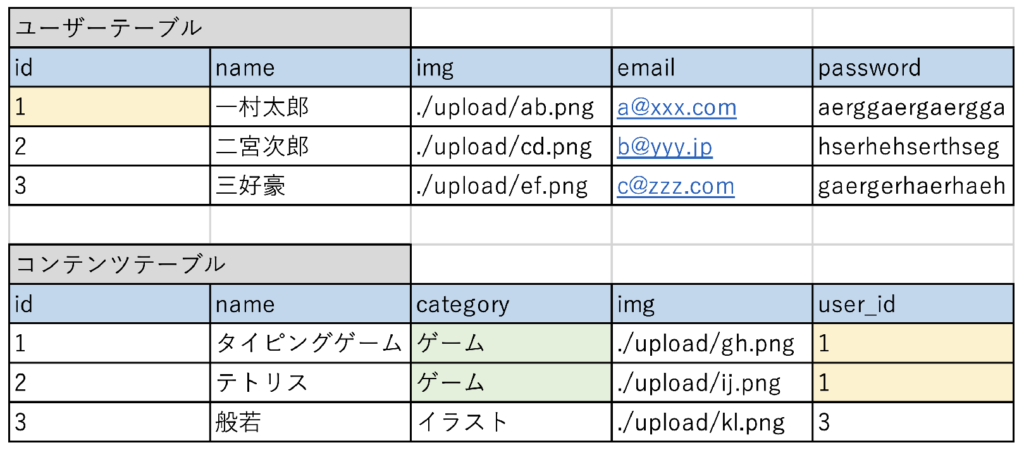
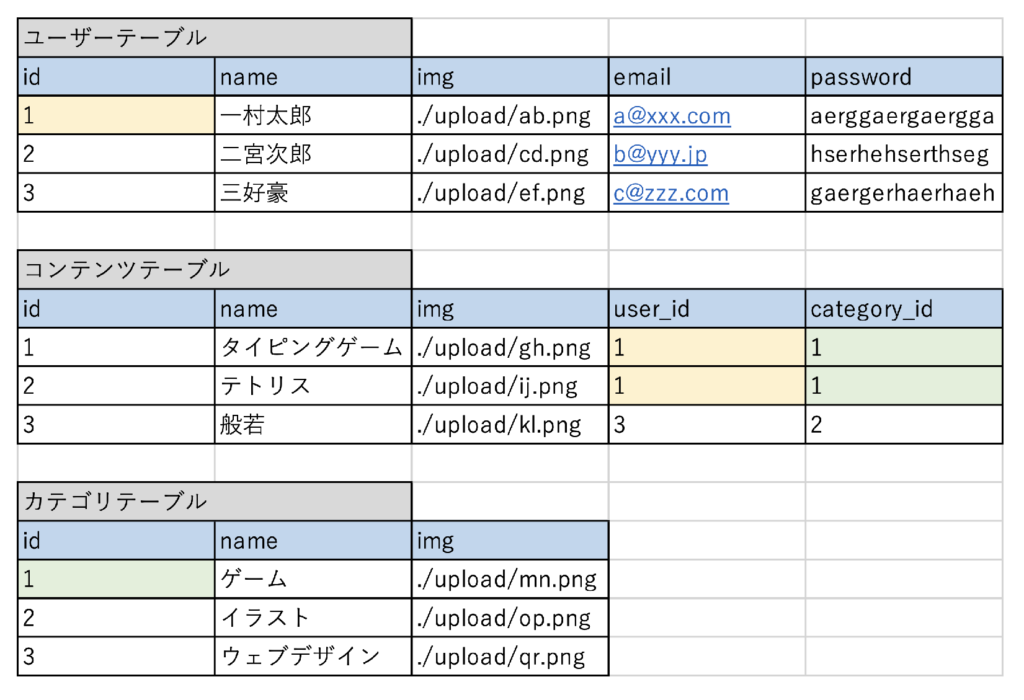
情報を洗い出し、ユーザーテーブルにコンテンツを登録している場合の構造はこうなる。(そもそもしっかりオブジェクトを洗い出していれば最初からこんなテーブルにはならないが)
コンテンツの繰り返しの構造のため、ユーザーによってカラムが空になり、各レコードの長さがバラバラになってしまう。
また、コンテンツの個数に制限が出来てしまう。
この繰り返し構造を整理し、分割するのが第一正規化。

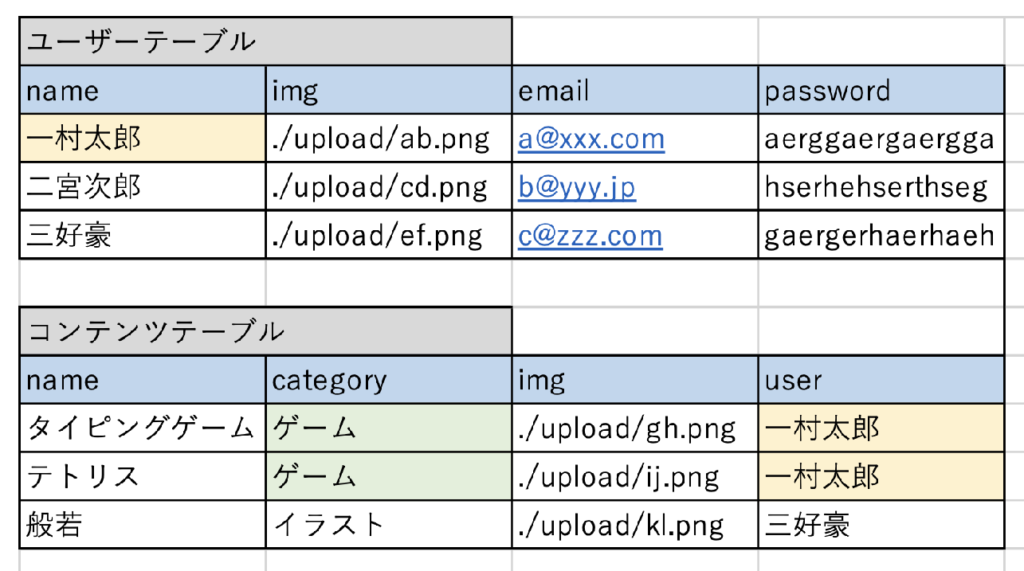
繰り返し情報を分割しコンテンツテーブルを作ったことで、カラムがまとまり、全てのレコードを正しく挿入できる。
が、まだ問題が。
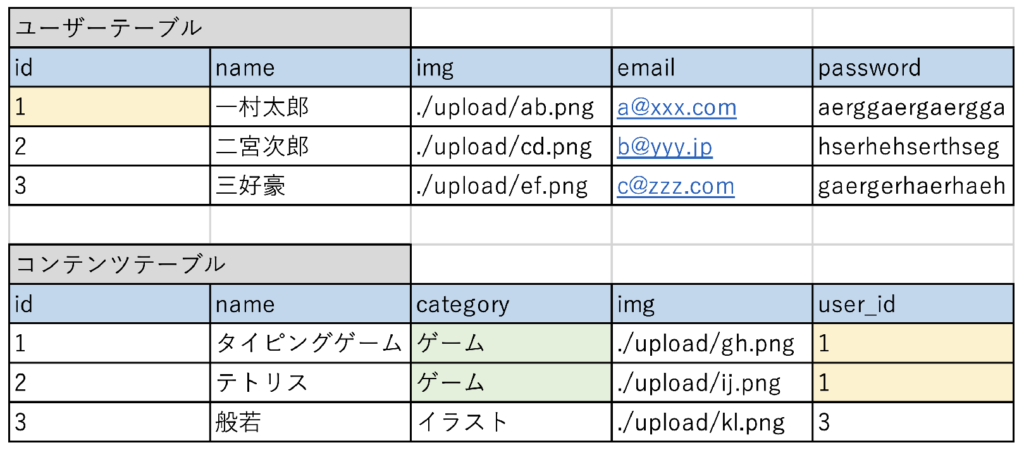
”一村太郎”が婿養子に入り、”市村太郎”になった場合、コンテンツテーブルの”一村太郎”も全て変えなければならないという手間が発生。
この問題を解決するのがID管理。
初心者は知らないのに正規化で調べても既に全部ID振ってあってあまり触れられない。(当たり前すぎてなのか)

これで”市村太郎”になった場合でも、コンテンツで管理しているユーザー情報は"user_id"なので、情報を更新するカラムは一つで済む。(第三正規化に該当だが、この順番の方が個人的にやりやすい)
しかし、まだ問題が。
今度はcategoryカラムに注目。”ゲーム”を”GAME”と変更しようとした場合、categoryが”ゲーム”の項目のレコードを全て編集する必要が出てくる。
この問題を解決するのが第二正規化。

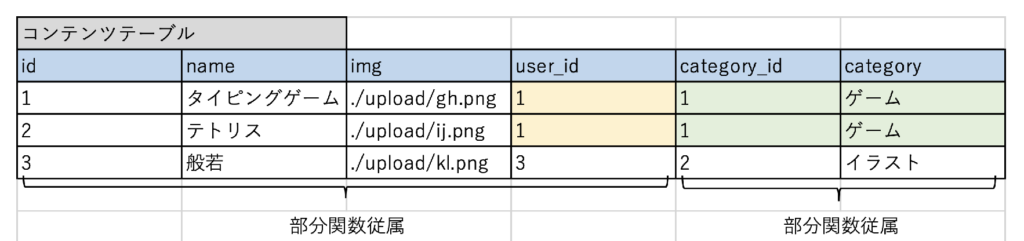
第二正規化 部分関数従属を排除
第二正規化で調べるとよく目にするのが『部分関数従属している列が切り出されたもの』
- 関数従属 主キーが決まると、列の値が一意に定まる関係のこと。
- 部分関数従属 複合キーの一部の項目だけで、列の値が一意に定まる関係のこと。
小難しい上に、今回の例で言えばcategoryにIDありきの話。
調べるとよく目にする例はこんな感じ。
- ”name”、”img”、”user_id”はコンテンツの”id”に従属している(idだけで一意性が保たれる)
- “category"は”category_id”に従属している。

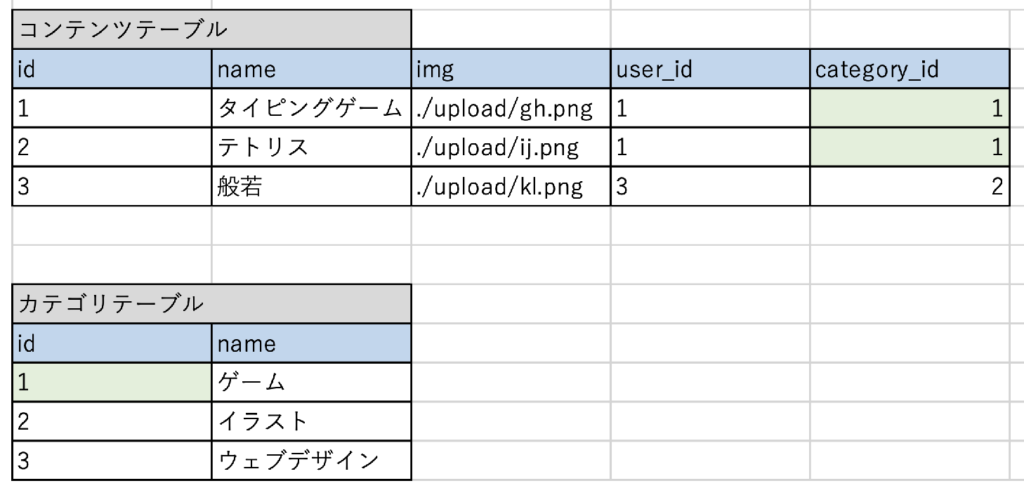
従属している部分を省くと"category_id"だけで管理できる。
これで”ゲーム”の項目を”GAME”と変更する場合、編集するレコードはカテゴリテーブルの一つで済む。

しかし、そもそもIDをどこにつけていいか分からない初心者が実際テーブル設計すると、割と混乱する上にその辺の説明がほんとにない。
第一正規化の時点でできたテーブルがコレ。category_idをつけていなかったので気づきにくい。
部分関数従属を省くのを考えるのはもちろんだが、レコードを変更しようとした場合の他のレコードへの影響と手間を考える事と重複しているデータを分割することが大事。
部分関数従属を省くのを考えるのと結局同じ事だが、テーブルを分けてID管理すれば解決する。

これでこの例の正規化は完成。

第三正規化 推移的関数従属を排除
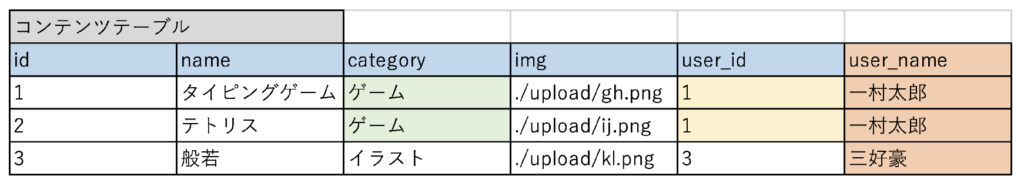
重複する付加情報の分割・排除のこと。
第一正規化の後にサラッとやってしまったが要はIDだけでわかる情報はIDだけで管理しようというお話。
このようなテーブルがあった場合、"user_id"だけで"user_name"は確定するので、コンテンツテーブルにいらないと判断できる。

3. 型の指定(保存形式)
『型』『サイズ』『NULL(空の値)の許容』『デフォルト値』を各カラム事に考えていく。
例えばユーザーテーブルの”name”カラムならば
『varchar』型・『255』サイズ・『NOT NULL』・デフォルト値『なし』
といったカラムを作った場合、"name"は文字列型で255文字までの入力必須のカラムができる。
入力必須なのか数値だけ入れたいのか等、各カラムに合わせた指定をを全てのテーブルで考えていく。
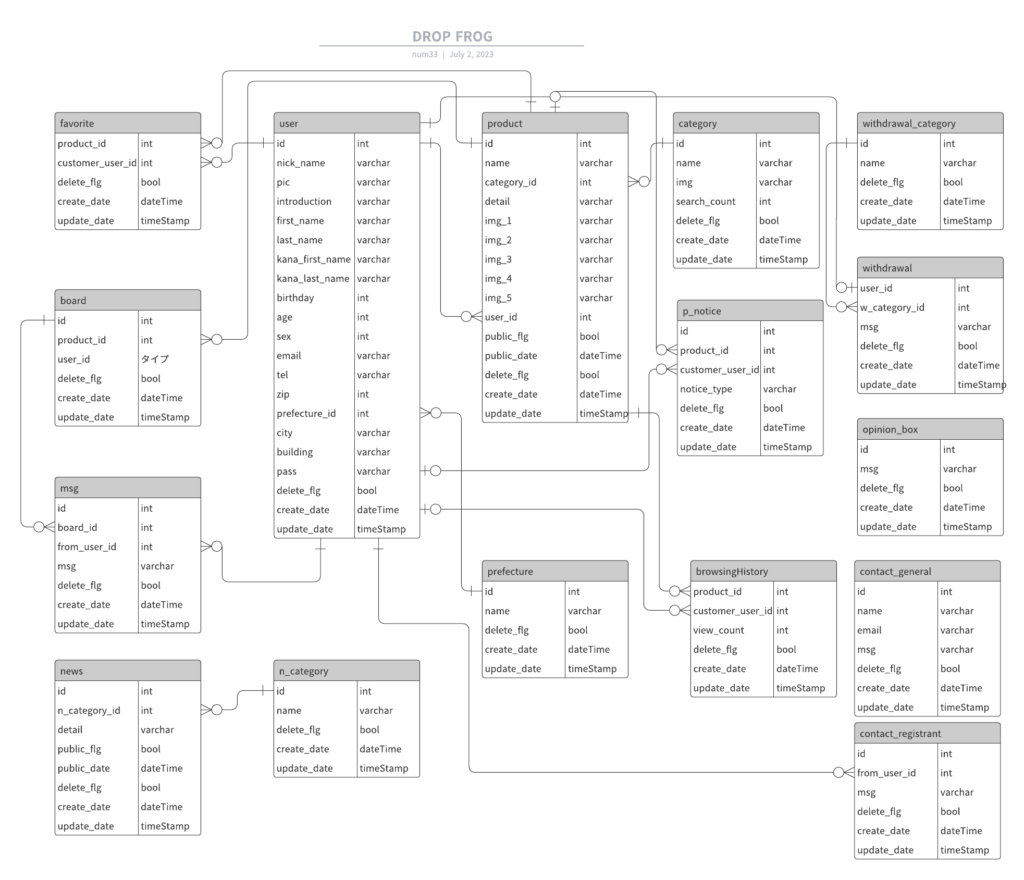
4. ER図作成
ここまでの情報をER図(データベースのテーブル"Entity"とテーブル同士の関連"Relationship"を図に表したもの)で表す。今回作ったのがこちら。カラスの足記法を完全独学で作ったので、何が正しいか探り探りで苦労。
とりあえず関連性"Relationship"が分かれば良い、という記事をよく見かけたので関連性をよく考えながら作成。

基本IDは一意性が保たれないテーブルにはつけている。
あとはこの通りにDBを作成し、終了。
4. クラス設計
本来ならここでクラス設計が入るが、今回はクラスを使わなかったので除外。
5. 実装
あとは実際にコードを書いて実装していく。
実装の流れ
- 画面モック作成( HTML / CSS / JavaScript )
- 各機能構築( PHP )
画面モック作成
全24画面。見積り45時間。所要時間60時間。
画面モック(モックアップ)とは、実物のように見えるが実際の機能はまだ実装されていない画面のこと。
ワイヤーフレームが骨組みのようなものならば、モックアップはまるで芸術的な彫刻のようにデザインが盛り込まれたものであり、モックアップは、発注者と開発者が画面のイメージを相互に理解し合うためのもの。
今回は、ワイヤーフレームを参考にデザインをこの段階で考え、JavaScriptで『動き』をつけるところまで作成。
各機能構築
各機能、この後のデプロイ作業については、別途記事にて機能ごとに記事にします。
まとめ
実装までの準備段階でなかなかの作業量ですが、ここをきっちりやるだけで後の作業が大幅に楽になります。この段階で既に脳内でどう実装するのか、どういうSQLを書くのかが大凡思い描けていると尚良しです。
私の場合、不透明な部分が何機能かありながら進めた結果、見事に全部ハマったので…。
結局はどの作業も先を見る力、想像力が重要だと感じました。
今回の失敗は第三正規化の推移的関数従属を排除で、徹底的に重複する項目を排除してしまったこと。
正規化と矛盾するのですが、SQLの事も考えず徹底的に排除してしまった場合、実装時に異常に複雑なSQLになってしまう場合があるということ。
実際やってみるとサブクエリやforeachを併用するとデータは取れるが可読性が絶望的でした。(後で自分で見ても割と考える)
ここの想像力が足りなかったのが最大の反省点。深い親子関係に注意です。
また実際には、デザイン設計も入ってくるでしょう。目的・目標、ターゲットを決め、調査をもとに、Webサイトがどのような役割をもつのかコンセプトを決定し、 Webサイトの目的からデザインに落とし込む作業。
デザインの勉強が追いついてない分、デザイナーさんはすごいなと思います。
長々とありがとうございました。

ディスカッション
コメント一覧
まだ、コメントがありません